|
Оформление кликабельных картинок дает интересный эффект, который приятен взгляду и удобен пользователям.
Под фразой кликабельные картинки я понимаю картинки, которые ссылаются на что-либо, например, на более большие картинки.
Я думаю, было бы гораздо красивее, если, при наведении на картинку появлялось изображения, говорящее о том, что эта картинка кликабельна.

Как это работает?
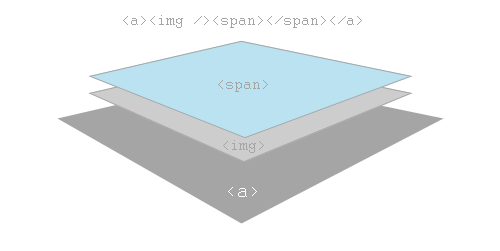
Java script сценарий будет находить кликабельные изображения и затем накладывать на них еще один <span> слой, который мы увидим при наведении курсора мыши на изображение.

Говоря простым языком скрипт будет заменять это:
На это:
Установка:
Описывать инструкцию по установке я не хочу, лучше дам готовый пример.
Демо
Скачать
Кстати, скрипт очень легкий, занимает буквально 2 килобайта.
По мотивам (автор): http://cssglobe.com/post/1238/style-your-image-links.
Хотите узнать секреты seo продвижения сайтов? Тогда закажите продвижение сайта в поисковиках от Web студии AlbaWeb.
|