|
HTML 4 с нами уже довольно длительное время, около десяти лет. И значительных изменений за это время не произошло, не считая XHTML, который только ужесточает правила написания кода. С появлением HTML 5 вводятся новые, упрощающие создание web-сайтов, теги и атрибуты, о которых я бы и хотел рассказать.

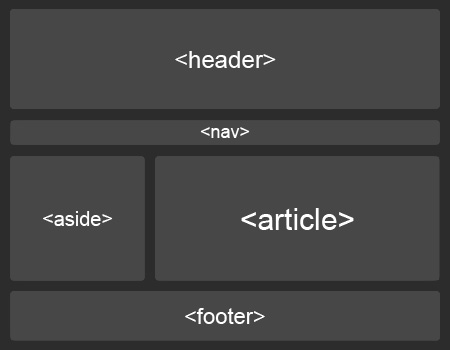
Некоторые элементы технически схоже с div и span, но имеют свои значения, которые могут помочь поисковым системам определить структуру страницы. Например, теги <nav> и </nav> дадут понять, что эта навигационная часть. Или теги <article> и </article> скажут о том, что в этой части находится содержимое, контент. Еще интересные теги: <time> и </time> - обозначают время, как вы уже, наверное, догадались.
А некоторые элементы расширяют функционал. Это такие теги как: <audio> и </audio> (фоновый звук) или <video> и </video>, с помощью которых можно смотреть видео без Adobe Flash Player, достаточно прописать атрибут src.
Новые теги
Итак, новые теги в HTML 5.
<article></article> - дадут понять, что внутри тегов находиться внешний контент.
<aside></aside> - дадут понять, что внутри тегов находиться дополнительный контент.
<audio></audio> - с помощью этих тегов можно поставить фоновый звук на свой сайт.
<command></command> - этими тегами можно добавить команду к кнопке.
<datalist></datalist> - они определят допустимое значение.
<details></details> - дадут понять, что здесь детали док.
<dialog></dialog> - дадут понять, что внутри тегов происходить диалог.
<embed /> - внедрит какой-либо объект, использую атрибут src. С помощью него, можно внедрить, например, флеш-ролик.
<figure></figure> - сгруппируют элементы стр.
<footer></footer> - дадут понять, что эта часть нижняя.
<header></header> - дадут понять, что эта часть верхняя.
<hgroup></hgroup> - дадут понять, что внутри тегов группа заголовков.
<hgroup></hgroup> - даст понять, что внутри тегов важная часть страницы.
<nav></nav> - дадут понять, что эта часть навигационная.
Как начать?
Понравился HTML5? Вы можете его использовать на своем сайте, всего лишь прописав !DOCTYPE. Он прописывается в самом верху веб-страницы, перед тегом <html>. В html 5 существует только один доктайп:
<!DOCTYPE html>
Стоит сказать, что смена доктайпа никак не отразится на внешней составляющей сайта и не разрушит текущую верстку. Причем вы сможете пользоваться новыми тегами, которые стали доступны в HTML5.
Воспользуйтесь услугами раскрутки проекта в Интернете от PerfectSEO и получайте регулярный отчет по продвижению сайта, подготовленный специалистами. |