|
Иногда очень хочется написать красивый градиентный текст, но не картинкой, а обычным текстом, таким, который, воспринимают поисковые системы.
К примеру, это может понадобиться для того, чтобы написать заголовок сайта.

Как это сделать?
Давайте сначала рассмотрим принцип работы этого эффекта, а потом реализацию.
Принцип работы
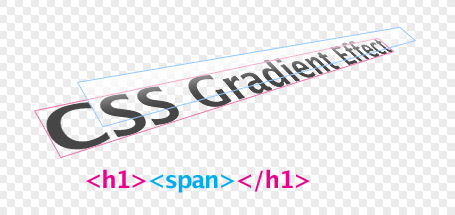
А принцип прост и гениален. На текст накладывается прозрачное PNG изображение градиента или какой-нибудь текстуры.

Таким образом получаются следующие достоинства:
- SEO.
Текст видят поисковые системы.
- Кроссбраузерность. Воспользовавшись данным способом, вам текст будет отображаться во всех распространенных браузерах.
- Минимум графики. На текст накладывается небольшое изображение, весящее пару килобайт.
Реализация эффекта
Печатаем любой текст, например, название сайта заголовком h1 и вставляем в него теги <span></span>, это и будет нашим градиентом.
Теперь давайте оформим наш текст и, главное, блок span с помощью CSS.
Всё, готово, но IE ниже 7 не поддерживает прозрачность png.
Это можно исправить, вставив следующий код между тегами <head> и </head>:
Демо
Скачать
Интернет провайдер Nevalink предлагает
безлимитный Интернет для юридических лиц, фирм и офисов в Санкт-Петербурге.
|