CSS (каскадные таблицы стилей) – это язык программирования, с помощью которого, чаще всего, оформляются веб-странички, написанные на языке HTML.
В категории материалов: 27
Показано материалов: 21-27 |
Страницы: « 1 2 3 |
 Вообще, я бы вам не советовал использовать эту возможность, так как пользователям более понятны для понимания стандартные курсоры - они к ним привыкли. Итак, курсор на сайте изменяется с помощью css команды cursor и потом значение, а они есть следующие... |
Категория: CSS;
Просмотров: 6202;
Добавил: Den;
Дата: 18.10.2010;
Комментарии: 4;
|
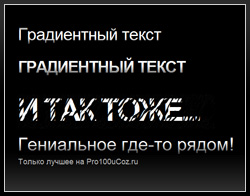
 Иногда очень хочется написать красивый градиентный текст, но не картинкой, а обычным текстом, таким, который, воспринимают поисковые системы.
К примеру, это может понадобиться для того, чтобы написать заголовок сайта. |
Категория: CSS;
Просмотров: 3118;
Добавил: Den;
Дата: 09.10.2010;
Комментарии: 3;
|

Здравствуйте. Сегодня я хочу вам рассказать про некоторые новые
возможности CSS3, которые стоит использовать при создание современного сайта.
Хотя стоит заметить, что еще не все браузеры полностью поддерживают CSS3 |
Категория: CSS;
Просмотров: 2717;
Добавил: Den;
Дата: 19.07.2010;
Комментарии: 3;
|

В этом уроке я расскажу вам, как раскрасить полосу прокрутки на вашем сайте.
Вы наверняка уже не раз встречали такие сайты, где полоса прокрутки раскрашена под цвет всего сайта. |
Категория: CSS;
Просмотров: 2692;
Добавил: Den;
Дата: 20.12.2009;
Комментарии: 4;
|

Однопиксельный фон способен многое изменить. К примеру с помощью repeat-x он может стать
горизонтальной линией, с помощью repeat-y - вертикальной, repeat - полностью
заполнит вашу страницу одним цветом. |
Категория: CSS;
Просмотров: 1717;
Добавил: Den;
Дата: 19.12.2009;
Комментарии: 1;
|

Этот короткий урок будет посвящен ссылкам. В уроке будет рассказано, как сделать или поменять цвет и подчеркивание ссылок. |
Категория: CSS;
Просмотров: 2658;
Добавил: Den;
Дата: 14.12.2009;
Комментарии: 0;
|

Урок по оформлению списков в CSS. |
Категория: CSS;
Просмотров: 2198;
Добавил: Den;
Дата: 12.12.2009;
Комментарии: 0;
|
|